فناوری
HTML چیست؟ از چه اجزائی تشکیل شده و چه کاربردی دارد؟

Hypertext Markup Language (HTML) یک زبان رایانهای است که بیشتر صفحات وب و برنامههای آنلاین را تشکیل میدهد. این عبارت از دو بخش تشکیل شده است. ابرمتن (hypertext) متنی است که برای ارجاع به سایر متنها استفاده میشود، در حالی که زبان نشانهگذاری (markup language) مجموعهای از نشانهها است که به سرورهای وب سبک و ساختار یک سند اشاره دارد. در متن پیش رو به توضیح HTML برای کمک به یادگیری بهتر شما در مورد یکی از ارکان مهم برنامهنویسی، میپردازیم.
HTML چیست؟
HTML به عنوان یک زبان برنامهنویسی در نظر گرفته نمیشود. زیرا نمیتواند عملکرد پویایی ایجاد کند. درعوض، با استفاده از HTML، کاربران وب میتوانند با بهرهوری از عناصر، برچسبها و ویژگیها، بخشها، پاراگرافها و پیوندها را ایجاد نموده و ساختار دهند.
رایجترین موارد استفاده برای HTML
توسعه وب
توسعهدهندگان از کد HTML برای طراحی نحوه نمایش عناصر صفحه وب مانند متن، پیوندها و پروندههای رسانهای، استفاده میکنند.
جهتیابی اینترنتی
کاربران به راحتی میتوانند بین صفحات و وبسایتهای مرتبط پیوند داده و به آنها وارد شوند. زیرا از HTML برای تعبیه پیوندهای مورد نظر بسیار استفاده میشود.
مستندات وب
HTML امکان سازماندهی و قالببندی اسناد را مشابه Microsoft Word فراهم میکند.
همچنین لازم به ذکر است که HTML اکنون یک استاندارد وب رسمی محسوب میشود. کنسرسیوم شبکه جهانی وب (W3C) مشخصات HTML را همراه با ارائه بروزرسانیهای منظم حفظ و توسعه میدهد.
HTML چگونه کار میکند؟
یک وبسایت معمولی شامل چندین صفحه HTML مختلف است. به عنوان مثال، یک صفحه اصلی، یک صفحه درباره ما و یک صفحه تماس. همه این صفحات دارای فایلهای HTML جداگانه هستند. اسناد HTML پروندههایی هستند که با پسوند .html یا .htm به پایان میرسند. مرورگر وب، فایل HTML را میخواند و محتوای آن را ارائه میدهد تا کاربران اینترنت بتوانند آن را مشاهده کنند.
تمام صفحات HTML دارای یک سری عناصر HTML هستند که از مجموعهای از تگها و ویژگیها تشکیل شدهاند. عناصر HTML عناصر سازنده یک صفحه وب هستند. تگ به مرورگر وب میگوید که یک عنصر از کجا شروع شده و در کجا به پایان میرسد. در حالی که ویژگی، ویژگیهای عنصر را توصیف میکند. سه قسمت اصلی عنصر عبارتند از:
تگ باز (Opening tag)
برای بیان جایی که عنصر شروع به کار میکند، استفاده میشود. توجه داشته باشید که هر برچسب با براکتهای باز و بسته نوشته میشود. برای مثال، از برچسب شروع <p> برای ایجاد پاراگراف استفاده کنید.
محتوا
این همان خروجی است که سایر کاربران مشاهده میکنند.
تگ بسته (Closing tag)
همان تگ بازشونده است، اما با اسلش قبل از نام عنصر. به عنوان مثال، </ p> برای پایان دادن به یک پاراگراف.
ترکیبی از این سه قسمت یک عنصر HTML ایجاد میکند:
<p> به این ترتیب که شما یک پاراگراف را به HTML اضافه میکنید. </ p>
قسمت مهم دیگر عنصر HTML، ویژگی آن است که دارای دو بخش میباشد: نام و مقدار ویژگی. نام، اطلاعات اضافی را که کاربر میخواهد اضافه کند، مشخص خواهد کرد. در حالی که مقدار، ویژگی مشخصات بیشتری را ارائه میدهد. به عنوان مثال، یک عنصر سبک که رنگ بنفش و فونت verdana را اضافه میکند، به این شکل خواهد بود:
“color:purple;font-family:verdana”
ویژگی دیگر، کلاس HTML برای توسعه و برنامه نویسی از اهمیت بیشتری برخوردار است. ویژگی کلاس، اطلاعات سبک را اضافه میکند که میتواند روی عناصر مختلف با مقدار کلاس یکسان، کار کند.
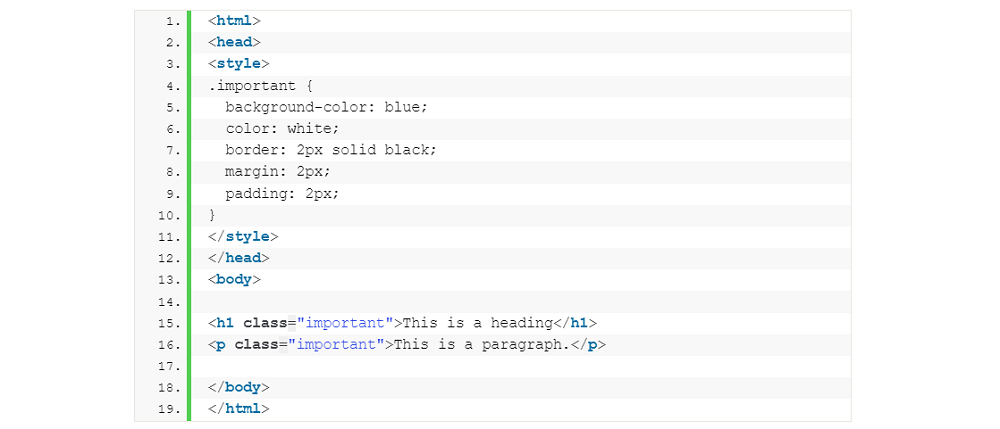
به عنوان مثال، ما از همان سبک برای عنوان <h1> و یک پاراگراف <p> استفاده خواهیم کرد. سبک شامل رنگ پس زمینه، رنگ متن، حاشیه، حاشیه و پر کردن در زیر کلاس است. برای رسیدن به همان سبک بین <h1> و <p>، بعد از هر تگ شروع، کلاس = “important” را اضافه کنید. درست مانند تصویر زیر:
اکثر عناصر دارای تگ باز و بسته هستند، اما برخی از عناصر برای کار کردن به تگهای بسته شدن، احتیاج ندارند (مانند عناصر خالی). این عناصر به دلیل نداشتن محتوا از تگ پایان استفاده نمیکنند:
<img src=”/” alt=”Image”>
این تگ تصویر دارای دو ویژگی است. یک ویژگی src، مسیر تصویر و یک ویژگی alt، متن توصیفی. با این حال، این عبارت محتوا و برچسب پایانی ندارد. سرانجام، هر سند HTML باید با یک اعلامیه <! DOCTYPE> شروع به کار کند تا مرورگر وب را در مورد نوع سند مورد نظر، مطلع نماید. با HTML5، اعلامیه عمومی HTML doctype به شرح زیر است:
<! DOCTYPE html>
پر کاربردترین تگهای HTML و عناصر HTML
در حال حاضر، ۱۴۲ تگ HTML موجود است که امکان ایجاد عناصر مختلف را فراهم میکنند. حتی اگر مرورگرهای مدرن دیگر برخی از این برچسبها را پشتیبانی نکنند، یادگیری تمام عناصر مختلف موجود همچنان مفید است. در این بخش بیشترین تگهای مورد استفاده در HTML و دو عنصر اصلی – عناصر سطح بلاک و عناصر درون خطی- مورد بحث قرار میگیرد.
نتیجه سخن
HTML زبان اصلی نشانهگذاری است که در اینترنت یافت میشود. هر صفحه HTML دارای یک سری عناصر است که ساختار محتوای یک صفحه وب یا برنامه را ایجاد میکند. همچنین HTML یک زبان مبتدیپسند است و عمدتا برای صفحات ساکن وب سایت استفاده میشود. HTML به همراه CSS برای طراحی ظاهر و JavaScript برای عملکرد بهتر به کار میروند.